Web制作に便利なGoogle Chromeの拡張機能 5選

Web制作を行っている方にとって便利なGoogle Chromeの拡張機能をご紹介します。プロのWebデザイナーも趣味で制作している人も使えそうなものをピックアップしました。
一からサイトの構成を考える際、どんなサイトがあるかリサーチすることがあると思います。そんな時、この拡張機能があればスムーズに作業が進みます!
本記事はインターン生が作成しました
弊社では9月末から10月序盤にかけてインターンシップを行い、その一環としてITに関する記事をインターン生に書いていただきました。
せっかくIT業界でメディアに力を入れている弊社に来ていただくのですから、執筆を通じてIT業界に関心を持っていただきたい、かつ自分の記事が世に出る経験をしていただきたい、という思いからです。
おすすめの拡張機能を紹介!
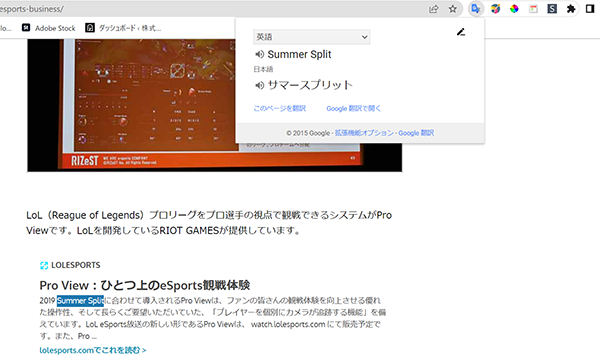
部分的に翻訳するのに便利!「Google翻訳」

ページ全体を翻訳すると余計な固有名詞まで翻訳されてしまう場合、部分的に翻訳が可能です。
Web制作をしていると装飾や新機能などの実装方法を調べていると海外の解説・紹介サイトがヒットすることがあります。既存のGoogle Chromeに備わっている翻訳機能でページ全体の外国語をまとめて翻訳ができますが、余計な固有名詞まで翻訳してしまいかえって読みづらい事があります。そんな時にこの拡張機能は便利です。
操作方法
翻訳したい部分をコピー > ツールバーのGoogle翻訳アイコンを選択 > 表示されたテキストボックスにペースト > 翻訳される
ダウンロード
配色の候補探しに大活躍!「カラースポイトツール」

サイトで使われているRGBやカラーコードが知りたいとき、ページ内のどんな場所でも測色できる機能です。
Web制作時などで参考にしたいサイトの配色を簡単に知ることができます。
操作方法
ページ内でShift + Alt + C > カーソルが十字に変化 > 色を知りたい場所でクリック > RGBとカラーコードが表示
クリックした分だけ色の履歴が残るので大変便利です。
ダウンロード
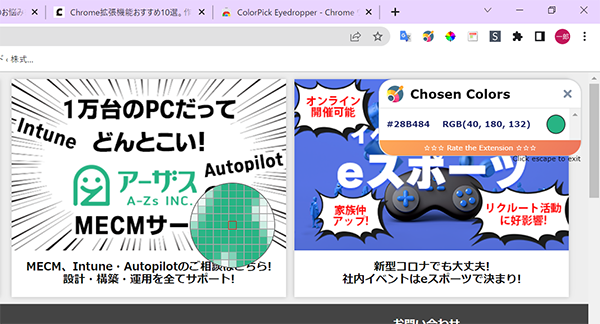
高性能な測色ツール!「ColorPick Eyedropper」

「カラースポイトツール」のような測色に加え、補色や反対色の確認や色の詳細変更などができます。「カラースポイトツール」の高機能版というイメージです。
英語で表記されている部分がありますが、色にこだわりがある方にはおすすめです。
操作方法
ツールバーのColorPick Eyedropperアイコンを選択 > 色を知りたい場所でクリック > RGBとカラーコードが表示
更にカラーコードの横のアイコンをクリックすることで詳細ページに行くことができます。
ダウンロード
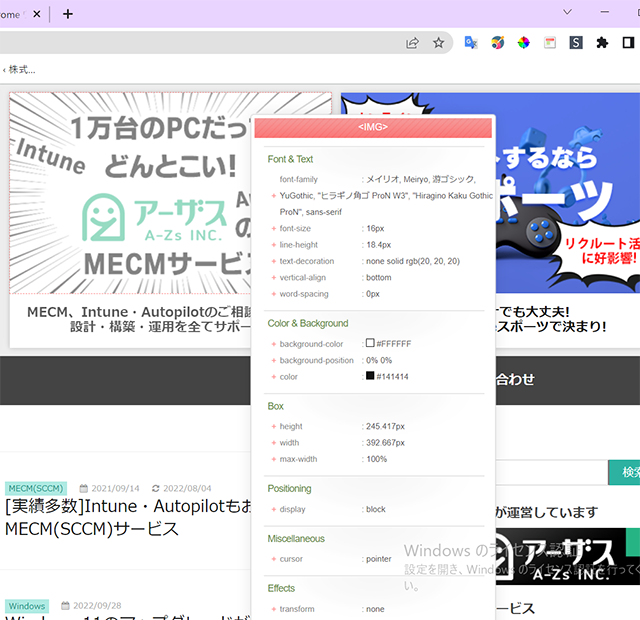
気になるCSSをパッと確認可能!「CSSViewer」

ページ内の要素のCSSを簡単に確認できる機能です。
Web制作時などで参考にしたいサイトに設定されているCSSを確認できます。作ったページが思った通りに表示されない場合の確認にも使えます。
操作方法
ツールバーのCSSViewerアイコンを選択 > 知りたい要素にカーソルを合わせる
ダウンロード
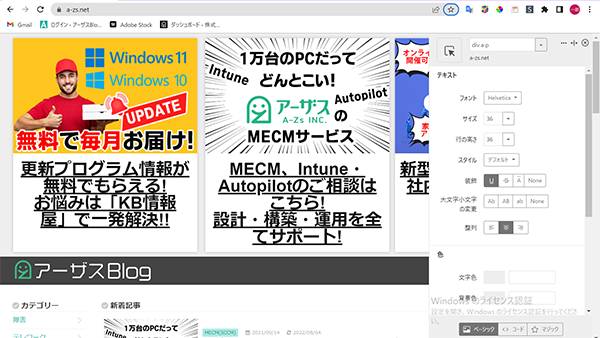
サイト修正にもってこい!「Stylebot」

ページ内の要素のCSSを簡単に変更し、検証ができる機能です。自分のブラウザ上でのみ変更が反映されますので、関係者を気にせずに思い切って変更できます。
Web制作で変化を見ながらCSSを設定する場合に役に立ちます。
操作方法
ツールバーのStylebotアイコンを選択 > 上部の青いボタンを選択 > 変更したい要素を選択 > 変更可能となる
CSSは下部の「コード」タブにて確認でき、CSSの変更はプルダウンメニューでできるので簡単です。
もちろん直接CSSを書くこともできます。
ダウンロード
最後に
Web制作で役に立つChromeの拡張機能をご紹介しました。
中でも「カラースポイトツール」と「Stylebot」はおすすめです。ぜひ一度試してみてください!
この他にもたくさんの拡張機能がありますので、Chromeウェブストアを探索してみてはいかがでしょうか。
