アーザス謹製の勤怠管理アプリケーション「タイムカード(仮)」が生まれるまで

令和元年9月現在、弊社では社内向けの勤怠管理アプリケーションを開発しています。
メンバーは新人がひとりとメンターがひとり。商品化を視野に入れているというこのプロジェクト、はたして成功するのだろうか。。
今回はこのアプリケーションがモノになるまでのヒストリーをお送りします。
はじまりは社員のタスクを減らしたい!という思いから
システム要件はズバリ、勤怠管理タスクを軽くしたい!です。
弊社の勤怠管理の仕方はとても古臭いのです。各社員はエクセル製の勤怠表に記入し、月末に提出します。その管理は毎日記入する、月末にまとめて記入するなどひとそれぞれです。
共通するのは煩雑な記入作業を行わなければならないということ。社員にとってこれは負担でしかありません。この現状を憂いた弊社の代表が、「ここはお得意のシステム化で解決だ!」と発したことで始まりました。
開発にアサインされたのは入社三ヶ月目のペーペー
おかげさまで弊社は猫の手も借りたいほど忙しい。社内向けのシステムを開発する余剰人員などいません。おっといました。入社から間もなく開発の練習をしている新人が。なにを隠そう、このプロジェクトは教育を兼ねた開発なのです。
さすがにド素人だけで動くものが作れるか怪しいので、経験豊富な頼れる先輩がサポートにつきます。期間限定で共同開発を行うフェーズもあります。
盤石な体制でプロジェクトは始動しました。
最初のデザインはイモくさい業務アプリだった
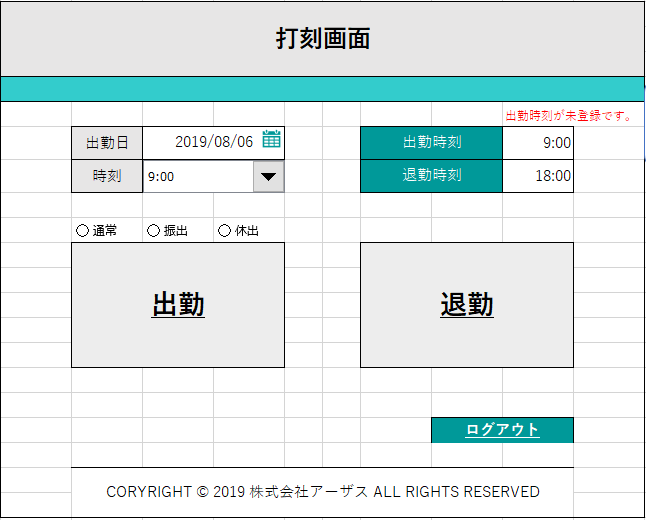
▼初期デザインから修正を加え、開発がスタート。

開発終盤までにデザインは二転三転するのですが、初期デザインはまさに業務アプリ。画面が複数に分かれ、機能セクションごとに画面遷移させるという古のスタイル。
これはイモくさいどころかホコリくさい。手直しが入ったことで画面数は2になりましたが、イモくささは残ったまま。
設計図とモノとでは印象が異なるだろうという一縷の望みにかけて、開発がスタートしました。
開発言語はPHP、フレームワークはLaravel
Laravelは数あるフレームワークの中でも特に普及率が高いです。そのためヘルプが多く、チュートリアルも充実しているため入門のハードルが低いことから選択されました。
Laravel標準のテンプレートエンジンや便利なコマンドを活用することで、一部の機能はフレームワーク独自のものを使いまわすなど効率的な開発が行えました。
共同開発でてんややんわ
開発初期の一定期間だけ共同で開発が行われました。画面を作る担当、処理を作る担当の二人体制ですが、どちらも素人です。
まず先行開発で使われていた環境を共有しました。ここでさっそく問題が発生します。ツールが正しく機能しない、データベースにアクセスできない、アプリが動かない。ほとんどは一部の設定ファイルが共有から漏れていたことが原因でした。このファイルはPCごとに新しく用意する必要があったのです。
問題はありましたが、このフェーズでシステムのプロトタイプが完成しました。
SPAな管理者用アプリケーションが誕生する
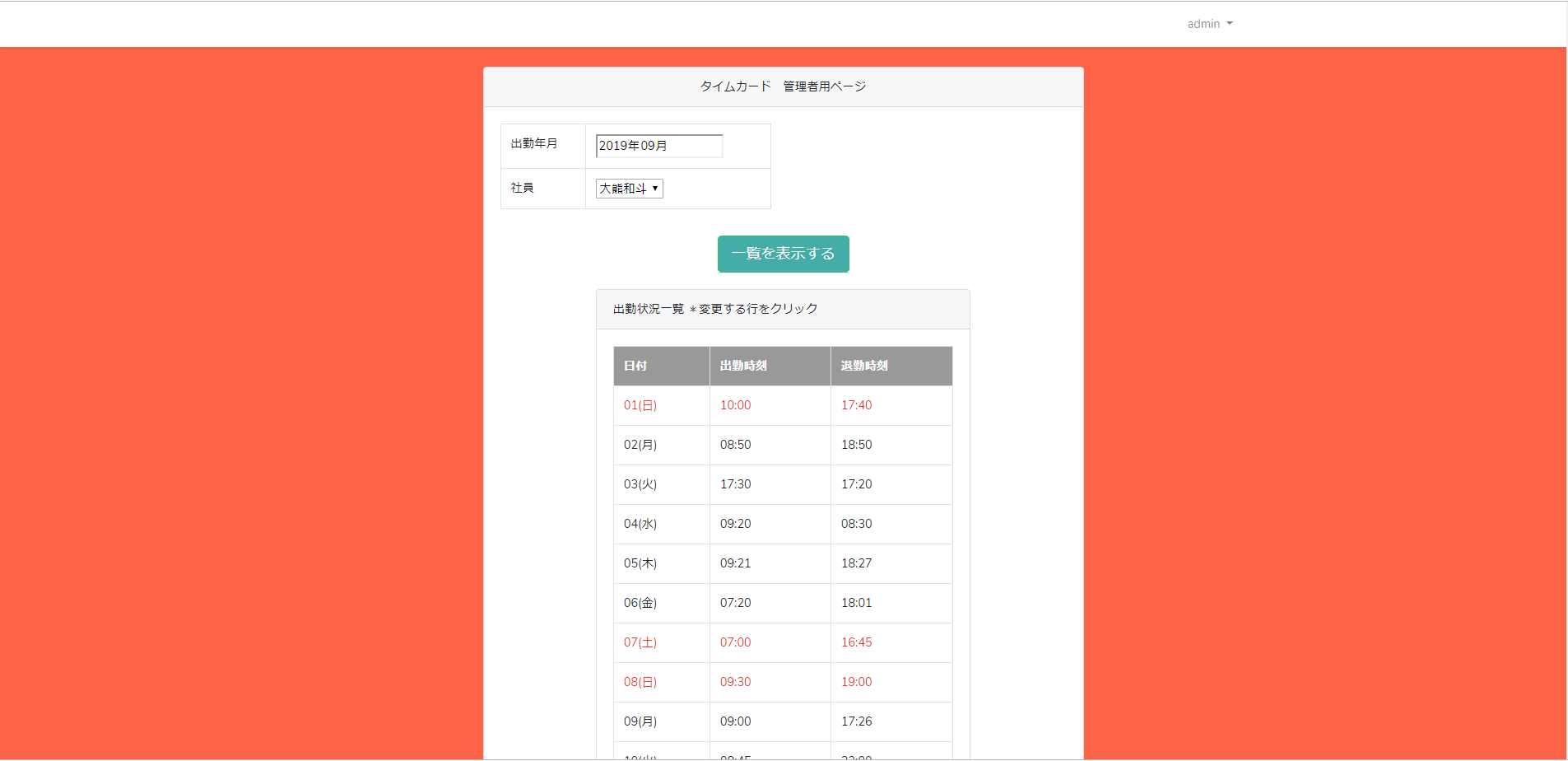
▼この画面のみで機能が完結している。レイアウトはお察し。

これまで作っていたのはユーザー用の打刻アプリ。その情報を管理するアプリが必要と判断し、管理者用アプリケーションの開発が始まりました。
ここでは新しいツールを導入しました。画面の動きをモダンでシームレスにしてくれるものです。このツールは環境を大きく変えました。画面遷移を必要としないSPA(シングルページアプリケーション)の作成を可能にしたのです。
皮肉にも、見た目を重視しない管理者用アプリケーションが、流行りに乗ったデザインになりました。
ホコリくさい一般ユーザー側もSPAになる
▼画面遷移を無くし、SPAとなった。レイアウトは据え置き。

このままでは不公平なので一般ユーザー側もSPA化することになりました。もともとSPAを意識したデザインだったので、ツールの導入はスムーズに進みました。
画面が切り替わらずに、中身がリアルタイムで変化する。ホコリくさい業務アプリはモダンな業務アプリに生まれ変わりました。
しかし、まだ”業務”アプリです。イモくさいレイアウトはそのままでした。ここから最後の調整が行われます。
一般ユーザー側からイモくささが消えた
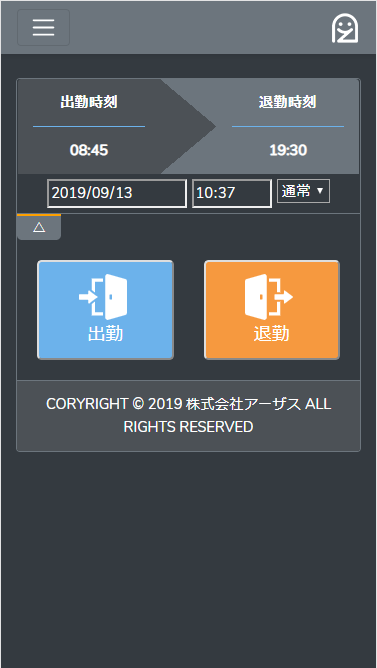
▼ダークテーマだと画面が締まりますね。

ここで要件を顧みることにしました。勤怠管理タスクを軽くする、これを満たすにはユーザーのアクションが最小限でなくてはいけません。
そのためにワンタップで打刻が完了するように設計しました。ユーザーはそれにのみ注目すればよく、それ以外に意識を向ける必要はありません。であれば優先度の低い表示や機能は隠すなどして目立たせなくするべきです。
さらに流行りのダークテーマを適用することで、質素であるがゆえの不足感を補い、かつ打刻ボタンをより際立たせるようにデザインしました。
これによって当初のイモくささは微塵も感じられなくなりました。
「タイムカード」の命運はこれから決まる
さて完成したように見える「タイムカード」ですが、実は完成していません。
まだ展開を実施しておらず、ユーザーの意見を集めて適用しなければなりません。最悪、根本的な仕様変更をせざる得ないこともあります。一方でより洗練されたデザインに進化するかもしれません。
さらに言えばこれは機能の一部に過ぎません。今回はあくまでユーザーが打刻して勤怠データを登録するアプリを作成しただけ。収集した勤怠データをどう処理するかはまだ実装していないのです。
はたして「タイムカード」はミッションを達成できるのか。それはこれからさきの話です。
終わりに
プロジェクトはいまだ進行中ですが、一区切りついた段階でインプットを整理するために、本記事を執筆するに至った次第です。
よって本記事のほかに関連する記事をいくつか投稿する予定です。インプットは外に出してはじめて自分のものになりますからね。
ここまででずいぶんと力不足を痛感しました。特に検索力、タイムマネジメントは作業に対してクリティカルに影響します。いまのうちに力をつけておく必要があると認識できました。
このプロジェクトを成功に導くためにも精進します。
