ダサい画面切り替えとはオサラバしたいなら、Vue.jsが良いと思う理由

開発未経験者にとってボタンを押したら画面が切り替わる、というだけでもうれしいものです。
ですが最近のアプリって画面切り替えしないですよね。作るならやっぱりそこを目指したいわけです。でもどうやっているのかさっぱりわからない・・・。
そこで「Vue.js」の登場です。今回は初心者にこそおすすめできる理由をお話しします。
理由1. Laravel を使えば Vue.js が付いてくる
これは大きなポイントだと思います。どういうことかというと、Laravel をインストールすれば Vue.js も使えるようになるのです。
個人的に未経験者が一番つまづくのは環境構築だと思います。プログラミングはだれでもすぐにできるようになります。しかしどこに書けばいいのかは分かりません。
▼Laravelインストール時にライブラリに指定されている
//package.json
"devDependencies": {
"axios": "^0.18",
"bootstrap": "^4.1.0",
"cross-env": "^5.1",
"jquery": "^3.2",
"laravel-mix": "^4.0.7",
"lodash": "^4.17.5",
"popper.js": "^1.12",
"resolve-url-loader": "^2.3.1",
"sass": "^1.15.2",
"sass-loader": "^7.1.0",
"vue": "^2.6.10",
}
Laravel はPHPのフレームワークですが、なんと Vue.js を標準装備しています。厳密には Node.js を追加でインストールする必要がありますが、難しくありません。
このオールインワンなパッケージがあると初心者は非常に助かるのです。依存関係はややこしくてわからん。
作成したプロジェクトファイルにはサンプルプログラムが用意されているので、これを利用すれば導入テストも簡単です。
理由2. 習熟のハードルが低い
Vue.js は非常にわかりやすく直感的な構造になっています。
Vue.js は、
- 画面
- データベース
- メソッド
の3つのセクションで構成されます。
画面はHTMLで書き、データベースとメソッドは JavaScript で書く。特徴的なのはデータベースの中身をHTMLでも参照できるという点です。
ただ表示させるだけでなく書き込みもできます。例えばinputタグで参照した場合、ユーザーの入力でデータが書き換えられます。
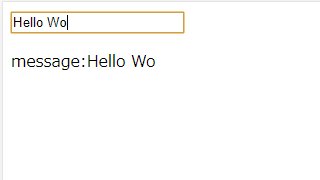
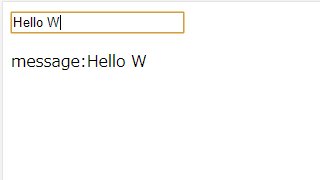
▼inputタグとpタグはデータ”message”を参照している
//画面
<template>
<div>
<input type="text" v-model="message">
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
//データベース
date() {
return {
message: ""
}
},
//メソッド
methods: {
}
}
</script>
▼入力した文字がpタグ内に展開される

inputで受けた入力が”message”を書き換え、同じ”message”を参照しているpタグでは常に変更が出力されています。
もちろんメソッドで”message”の値を変更するとinputタグ、pタグの”message”に反映され、表示が変わります。
Vue.js を使ったアプリ例
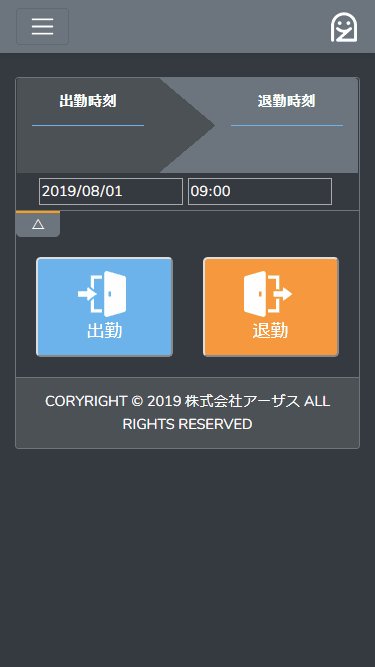
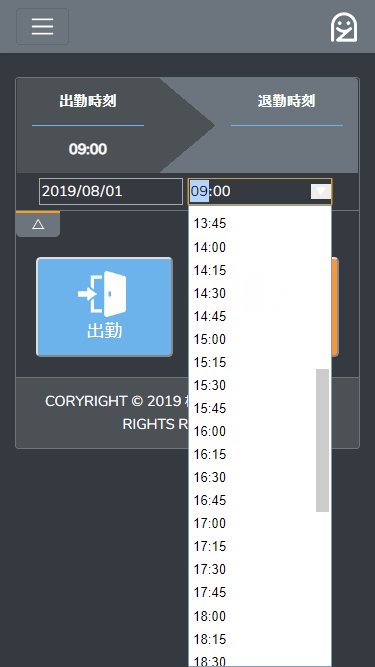
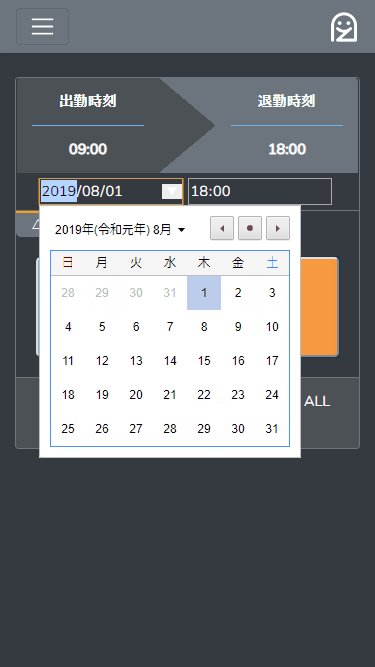
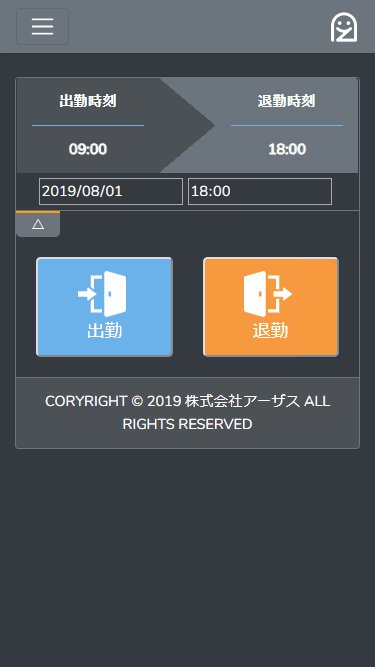
筆者は Vue.js を使ってシンプルな勤怠アプリを開発しました。以下がそのアプリです。
▼開発した勤怠アプリ

ここでやっていることは単純で、用意したデータ”post-item”に入力情報を格納し、MySQL に送信。日付を変えると、MySQL からその日付のレコードを取得して、データ”items”に格納。これを表示領域で参照して展開。
一連の動作で画面切り替えは行っていません。
Vue.js はDOM操作が得意
上記のように画面とデータベースをインタラクティブにしているところが Vue.js の優れている点です。
そしてそれらは同一ファイルに存在しており、各要素の連携が想像しやすいことは初心者にとって大きな助けになると思います。
おわりに
Vue.js に触れたのは1ヶ月ほど前です。ほとんどの機能について理解しているわけではありません。
しかし初心者ながら、期待する動きのSPAをつくることができたと思っています。古い画面をリニューアルする作業はとても楽しく、リアルタイムで変化する画面を目にしたときは心底感動しました。
Vue.js は習熟のハードルが低く、かつ強力なツールです。ぜひ活用してモダンなSPAを作ってみてください!
