Stripeでサブスクリプション対応の決済サイトを独自で構築してみた

少しさかのぼること2020年夏、「ソーシャルログインができてかつ決済ができるWebサイト」を構築するという案件が来ました。
当初はWordPress.comで構築する予定でしたが、様々な問題があり独自で決済サイトを構築することになりました。
この記事では、Stripeを利用したサブスクリプションに対応した決済機能の実装を中心にご紹介します。
【体験記】初めてのWebサイト開発は体内時計が狂うほど大変だった件
なぜ独自で決済サイトを構築することになったのか
当初この決済サイトは、WordPress.comを使って構築する予定でした。しかし
- WordPress.comのサブスクリプション機能とソーシャルログインとの相性が悪い
- 手数料がStripeだけでよくなる
という理由から独自でサイトを構築することになりました。
WordPress.comのサブスクリプション機能とソーシャルログインは相性悪し
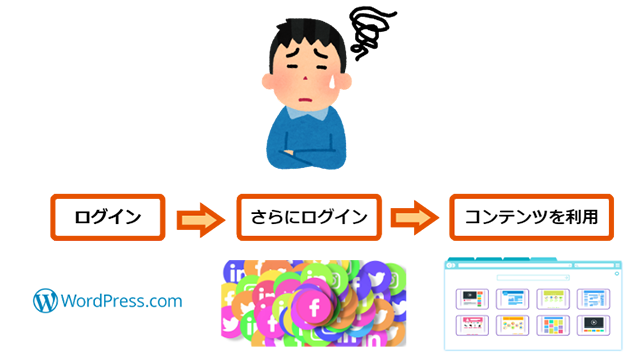
WordPress.comのサブスクリプション機能を利用するためには、WordPress.comにアカウントを登録してログインし、決済する必要があります。
また、サブスクリプションのコンテンツを利用したい場合は、一度WordPress.comでログインし、さらにサイトへソーシャルログインし、ようやくサブスクリプションのコンテンツを利用できるという面倒なことになってしまいました。

手数料も痛い
サブスクリプションを始めるとなると毎月の手数料が気になるところです。
WordPress.comを利用する場合、手数料をWordPress.comとStripeへ支払う必要があります。独自でサイトを構築する場合はStripeの手数料だけですので最小限に抑えることができます。
これらの経緯からWordpress.comから独自の決済サイトへ舵を切ることとなったのです。
開発環境はどうする!?
独自のサイトを構築することになったため、開発環境を用意する必要があります。
今回は
- Webサーバー:Apache
- DB:MariaDB
- 言語:PHP
- IDE:eclipse
を使用して構築を進めていきました。
実際はXAMMPや、eclipseが1つにまとまった「Pleiades All in One」を利用しています。
Webサイト構築が未経験でしたので、XAMMPって何?というところから始まり、Apacheが起動しない、ダウンロードするフォルダを間違えるなどの問題を起こしてしまい、四苦八苦しながら構築を進めていきました。
Stripeを使って決済機能を実装してみた
Stripeとは
今回使用したStripeとは、アメリカのサンフランシスコに本社を構えるStripe社が提供するオンライン決済システムです。
世界120か国以上、数百万社に及ぶスタートアップ企業から、AmazonやGoogleなどの大企業までStripeを導入しています。
Stripeを導入するには
- Stripeアカウントの作成
- 本番環境の申請
が必要となります。
Stripeアカウントは、メールアドレス・氏名・パスワードの3つを登録するだけで作成することができます。
本番環境の申請には、事業情報・申請者の情報・銀行口座情報などを登録する必要があります。
決済機能の実装
Stripeを使った決済機能の実装の方法はシンプルで、主にこの2つの作業で決済機能を実装することができます。
- Stripeに商品を登録する
- 決済ボタンのコードを埋め込む
1. Stripeに商品を登録する
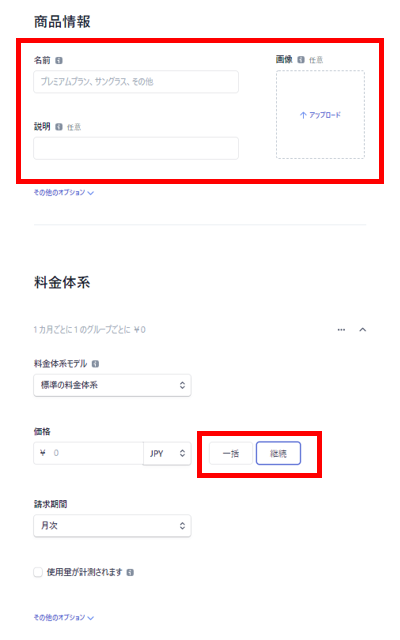
初めにStripeの管理画面から商品を登録する必要があります。
▼商品情報を簡単に登録できます

「価格」の欄で「継続」を選ぶことでサブスクリプションに対応することができます。
2. 決済ボタンのコードを埋め込む
商品が登録できたら、次は決済ボタンを埋め込みます。
Stripeには「Checkout」という機能があり、数行のJavaScriptをコピーして埋め込むだけで、決済ボタンから決済画面までを実装することができます。
今回はこのCheckoutを利用しました。
Checkout機能を使用するためには、管理画面の設定 > Checkoutの設定から「クライアント側のみの組込みを有効にする」を選択する必要があります。
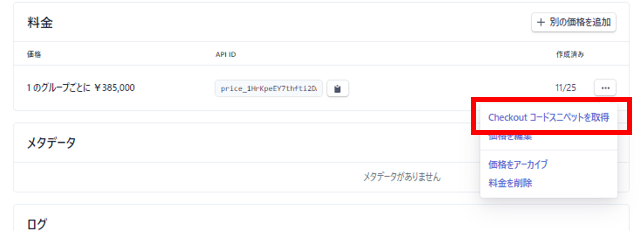
登録した商品のページから「Checkoutコードスニペットを取得」を選択すると、数行のJavaScriptのコードが表示されます。

決済成功時のURLと商品をキャンセルしたときのURLを設定したら、あとはJavaScriptのコードをコピペすれば、決済機能の実装は完了です。
購入履歴
購入履歴を取得してWEBサイトに表示させたいという場合は、StripeのAPIを使って実装することが可能です。
今回の決済サイトではこのStripeのAPIを使って購入履歴の表示を実装しましたが、APIのドキュメントは英語で書かれているので経験の浅い私にはとても難しかったというのが率直な感想です。
公式の情報
公式サイトでCheckout機能の決済画面の動きのサンプルを見ることができます。
また、公式ドキュメントを参考に決済画面のカスタマイズも可能です。
最後に
今回の記事では決済機能実装を中心に紹介しましたが、実際は決済機能だけではなく、ソーシャルログイン機能や管理者機能など必要な機能がまだまだあり、実装するのはとても長い道のりでした。
WordPress.comに比べると難易度は高いですが、独自で構築するほうがWordPress.comの仕様など左右されることがなく自由にサイトを構築することができると感じました。
もし「手数料を最小限に抑えたい」「自由にWebサイトを作りたい」とお考えなら、独自のサイトを構築してみるという選択をしてみてはいかがでしょうか。




