Chromeアプリを作ってみた

ChromeBookを使っているとやっぱり気になるChromeアプリ。
作るのって難しいのかなぁ・・・ということで実際に作ってみたのでその過程を書いていきます。
アプリを作成してみました
ちなみに作ったのは一番アプリっぽいPackagedAppsです。
Chromeアプリの構成と開発環境
まずどういう構成で作成するか、何が必要か調べました。
困ったときのGoogle先生ということで、こちら(ChromeApp-HatenaBlog)のサイトなどによると、Chromeアプリは下記で構成されているようです。
- JSON(マニフェスト)ファイル
- JavaScript
- 初期ウィンドウ生成用
- アプリ用
- HTML
- CSS
- アイコンファイル
特別な環境も必要なさそうです。まぁいけるでしょうということで、続けて必要な設定も行いました。
さっそく作ってみました
何作ろうか・・・と考えに考えて、時間にして5秒くらいですかね。今回は電卓にしました!HTMLの勉強で作り掛けのがあったので。上記サイトのサンプルを参考に試行錯誤もすること約1日…。
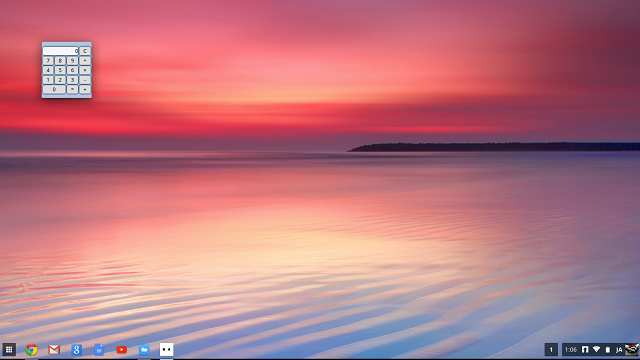
▼完成しました!!

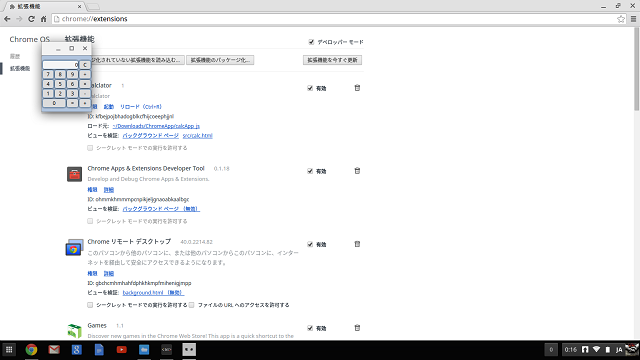
作ったアプリをインストールするには、拡張機能を開いて右上のデベロッパーモードにチェックを入れ、「パッケージ化されていない拡張機能を読み込む」から指定するとインストールできます。
ソースは以下の通りです。躓いたところも書いておきます。
manifest.json
{
"name": "Calclator",
"description": "Calclator",
"version": "1",
"manifest_version": 2,
"app": {
"background": {
"scripts": ["src/background.js"]
}
},
"icons": {
"16" : "icon_16.png",
"128": "icon_128.png"
},
"sandbox": {
"pages": ["src/calc.html"]
},
"permissions": [
]
}
マニフェストファイルです。
基本的には参考サイトと同じですが、1箇所SandBox対応を追加しました。
電卓で使用しているeval関数を有効化するためです。
background.js
chrome.app.runtime.onLaunched.addListener(function() {
var screenWidth = screen.availWidth;
var screenHeight = screen.availHeight;
var width = 120;
var height = 135;
chrome.app.window.create("src/calc.html",{
bounds: {
width: width,
height: height,
left: 100/*Math.round((screenWidth - width)/2)*/,
top: 100/*Math.round((screenHeight - height)/2)*/
}/*,
frame: "none"
*/
});
});
アプリのWindowを構築するJavaScriptです。マニフェストファイルのappプロパティで指定しているのですが、このJSからHTMLを参照してアプリ画面を作ります。
ウィンドウ枠が邪魔だなと思い調べたら、frameプロパティで消せました。コメントアウト部分を有効化してください。
▼このような感じで消えます。

calc.js
//-- JQuery --
$("td").click(function(){
var id = $(this).attr("id");
if (id == null || id == "calc") {
return;
}
if(id == "clear"){
$("#result").text(0);
return;
}
if(id == "equal"){
var tmp = eval($("#result").html());
tmp *= 1000;
tmp = Math.floor(tmp)
$("#result").text(tmp/1000);
return;
}
var value = convert(id);
update(value);
});
function convert(id){
var value;
switch(id){
case "zero":
value = 0;
break;
case "one":
value = 1;
break;
case "two":
value = 2;
break;
case "three":
value = 3;
break;
case "four":
value = 4;
break;
case "five":
value = 5;
break;
case "six":
value = 6;
break;
case "seven":
value = 7;
break;
case "eight":
value = 8;
break;
case "nine":
value = 9;
break;
case "plus":
value = "+";
break;
case "minus":
value = "-";
break;
case "multiply":
value = "*";
break;
case "divide":
value = "/";
break;
default:
break;
}
return value;
}
function update(value){
var text = $("#result").html();
var lastStr = text.slice(-1);
if(text == 0){
if(!isOperator(value) &&value != 0){
$("#result").text(value);
}
}else{
if(!(isOperator(lastStr) && isOperator(value))) {
$("#result").append(value);
}
}
}
function isOperator(str){
if(str == "+" || str == "-" || str == "*" || str == "/"){
return true;
}else{
return false;
}
}
電卓の処理を行うJavaScript(JQuery)です。
Chromeアプリ化のために修正したところはありません。ソースは割愛しますが、JQueryを使わなくても(addEventListener等々で実装しても)動作しました。
calc.html
<!DOCTYPE html>;
<html lang="ja">
<head>
<meta charset="utf-8">
<title>calclator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="calc">
<table>
<tr>
<td id="result" colspan="3">0&</td>
<td id="clear">;C</td>
</tr>
<tr>
<td id="seven>"7</td>
<td id="eight"<8</td>
<td id="nine">9</td>
<td id="divide">÷</td>
</tr>
<tr>
<td id="four">4</td>
<td id="five">5<td>
<td id="six">6</td>
<td id="multiply">×</td>
</tr>
<tr>
<td id="one">1</td>
<td id="two">2</td>
<td id="three">3</td>
<td id="minus">-</td>
</tr>
<tr>
<td id="zero" colspan="2">0</td>
<td id="equal">=</td>
<td id="plus">+</td>
</tr>
</table>
</div>
<script src="jquery-1.7.2.min.js">&</script>
<script src="calc.js"></script>
</body>
</html>
アプリ用のHTMLです。こちらもそのまま流用可でした。
CSS
body{
margin: 0;
}
div#calc{
width:100%;
height:100%;
background-color: #b0c4de;
padding-top: 10px;
padding-bottom: 10px;
border-radius: 5px;
box-shadow:0px 0px 5px;
}
table{
line-height:160%;
}
tr{
margin:0;
padding:0;
color: #000000;
}
td{
margin:0;
padding:0;
width:30px;
text-align:center;
border:1px solid #84b2e0;
border-radius: 5px;
background-color: #dcdcdc;
box-shadow:0px 0px 5px;
-webkit-user-select: none;
}
td:hover{
background-color: #f5f5f5;
cursor: pointer;
}
td:active{
background-color: #708090;
border:1px solid #dcdcdc;
cursor: pointer;
}
td#result{
background-color: #f5f5f5;
text-align:right;
cursor: auto;
-webkit-user-select: auto;
}
アプリのCSSです。CSSもそのまま流用できました。
最後に
JavaScript→HTML→JavaScriptというロードに違和感はありますが、ほとんどはまることなく直感的に作ることができました。
今回は触わりだけでChromeアプリ向けのAPIは使用しませんでしたが、こちら(JavaScript APIs – Google Chrome)のサイトを見ると多数用意されていることがわかります。
